Proyecto CineSnack
Certificado profesional de Diseño de Experiencia del Usuario (UX) de Google
Proyecto UX de pedidos anticipados de snacks en el cine
Duración del proyecto: 6 meses
Nubia Ponte M.
Julio, 2024

Temario
Descripción del proyecto
Problema:
- Largas filas: Los clientes pierden tiempo y pueden perderse el comienzo de la película.
- Inconveniencia: Comprar y llevar bocadillos es incómodo, especialmente con niños o en grupos.
- Falta de personalización: Es difícil personalizar pedidos en el mostrador.
- Disponibilidad limitada: Los bocadillos populares a menudo se agotan.
- Gestión de pagos: Manejar pagos en el mostrador es complicado, especialmente al dividir costos.
Soluciones:
- Pedidos anticipados: Evita las filas haciendo pedidos desde la app.
- Recogida rápida: Notificaciones cuando el pedido esté listo, evitando esperas.
- Personalización fácil: Personaliza los pedidos desde la app.
- Garantía de disponibilidad: Asegura los bocadillos favoritos al pedir con anticipación.
- Pagos digitales: Paga de manera rápida y segura con métodos digitales.
Responsabilidades:
Investigación UX (UX Research)
- Entender a los usuarios: Realizar entrevistas y encuestas.
- Análisis de la competencia: Estudiar aplicaciones similares.
- Pruebas de usabilidad: Diseñar y ejecutar pruebas con prototipos.
Diseño UX (UX Design)
- Crear wireframes y prototipos: Diseñar la estructura y el flujo de la aplicación.
- Diseño de interfaces: Crear interfaces intuitivas y atractivas.
- Iteración y mejora: Ajustar el diseño basado en feedback y pruebas de usabilidad
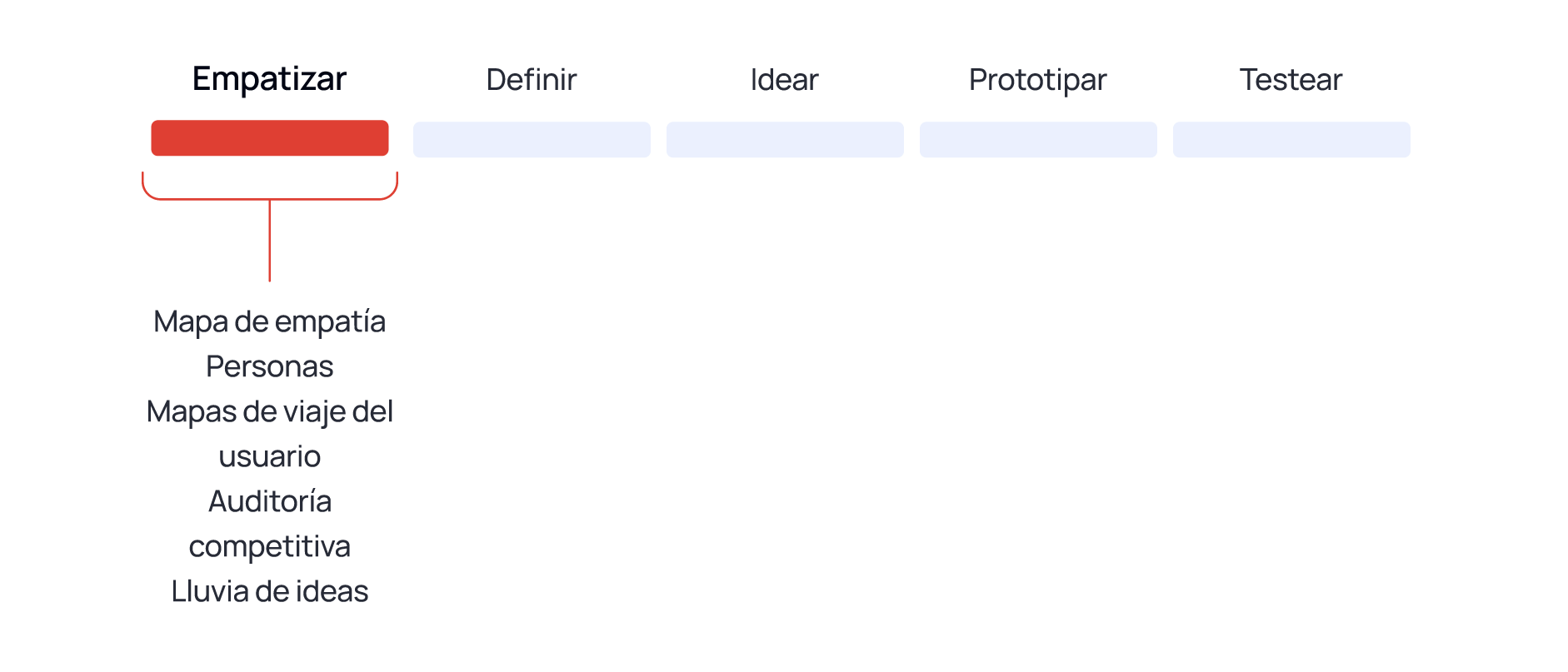
Comprensión
del usuario
Investigación de usuarios
Personas
Declaraciones de problemas
Mapas de viaje del usuario
Design Process

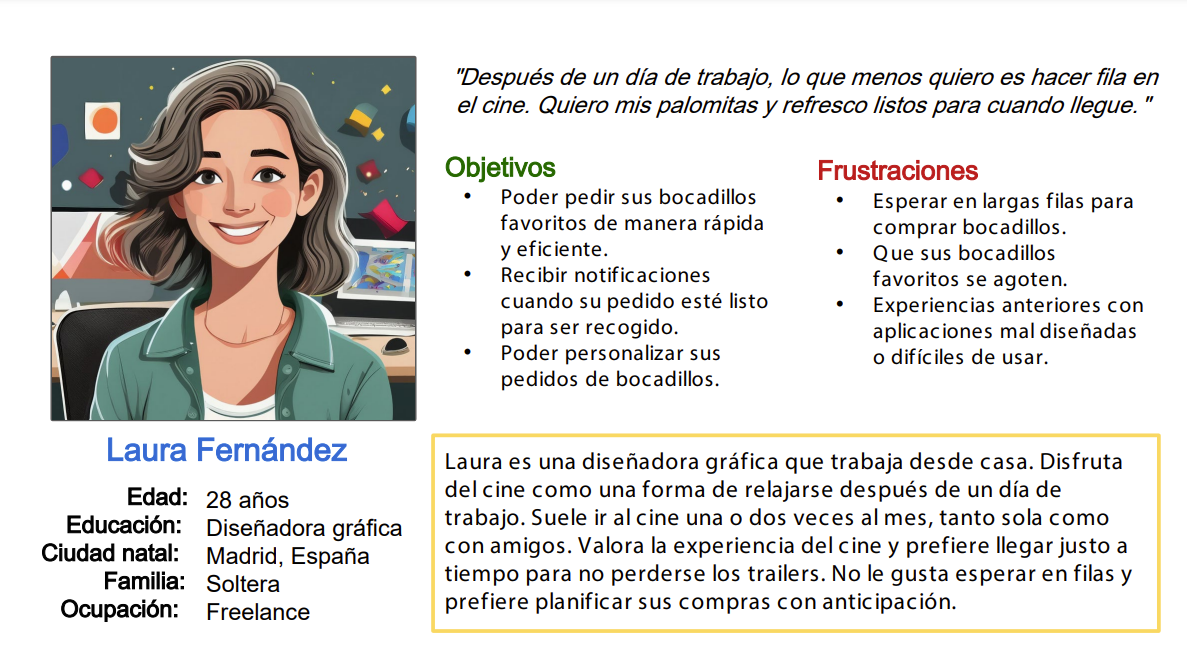
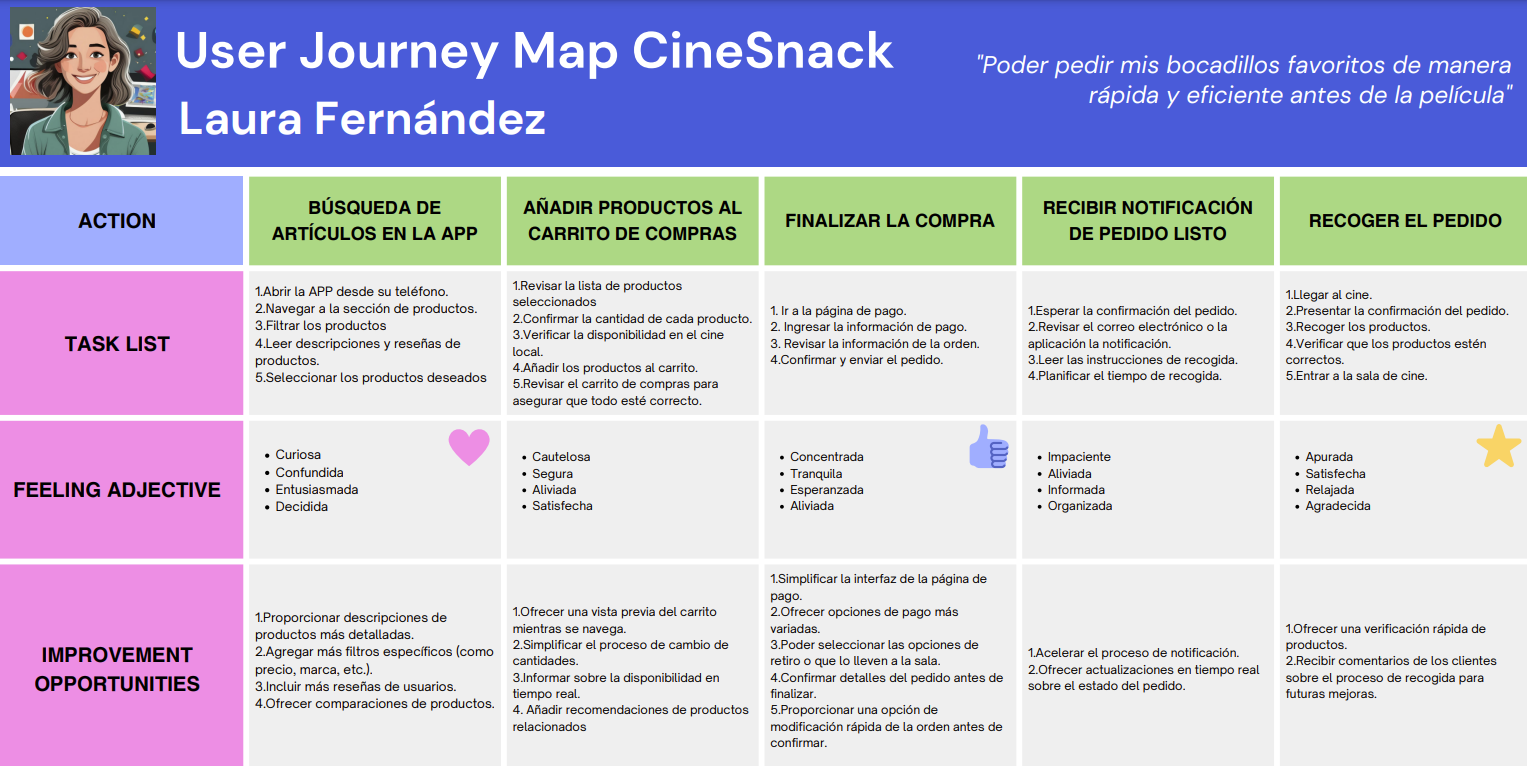
Persona: Laura Fernández
Problema
Laura Fernández es una diseñadora gráfica que necesita pedir sus bocadillos favoritos de manera rápida y eficiente antes de entrar a la sala de cine porque al hacer las fila para comprar bocadillos pierde tiempo al eligiendo bocadillos y realizando pagos en grupo. Lo que la hacer llegar tarde a la función

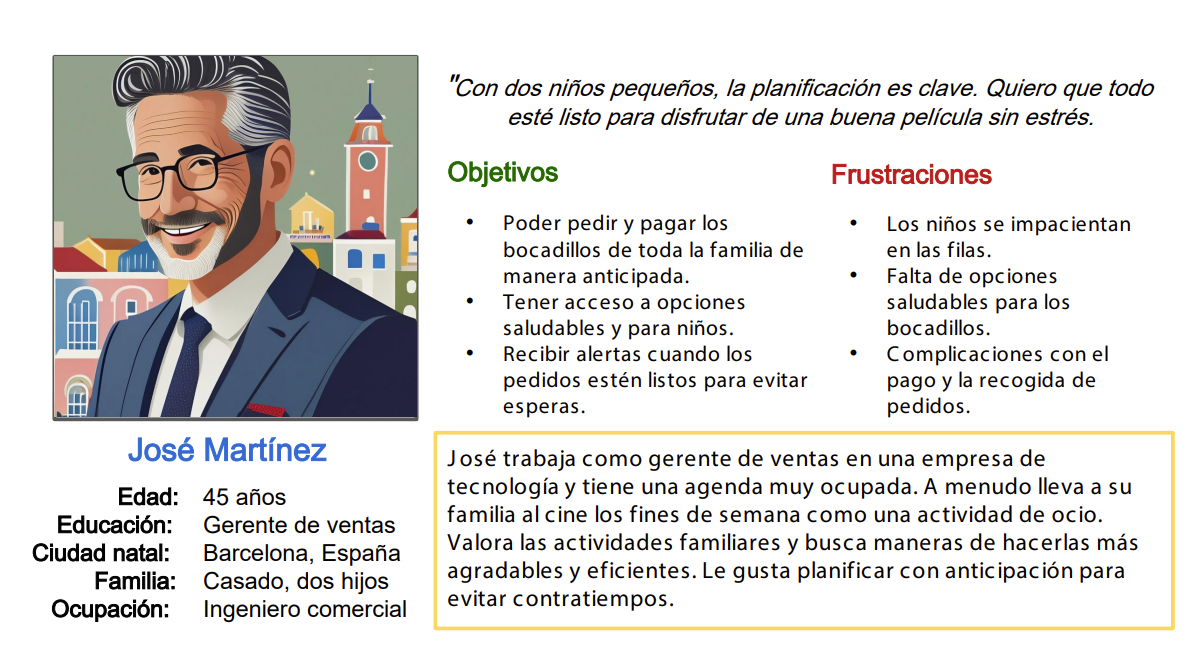
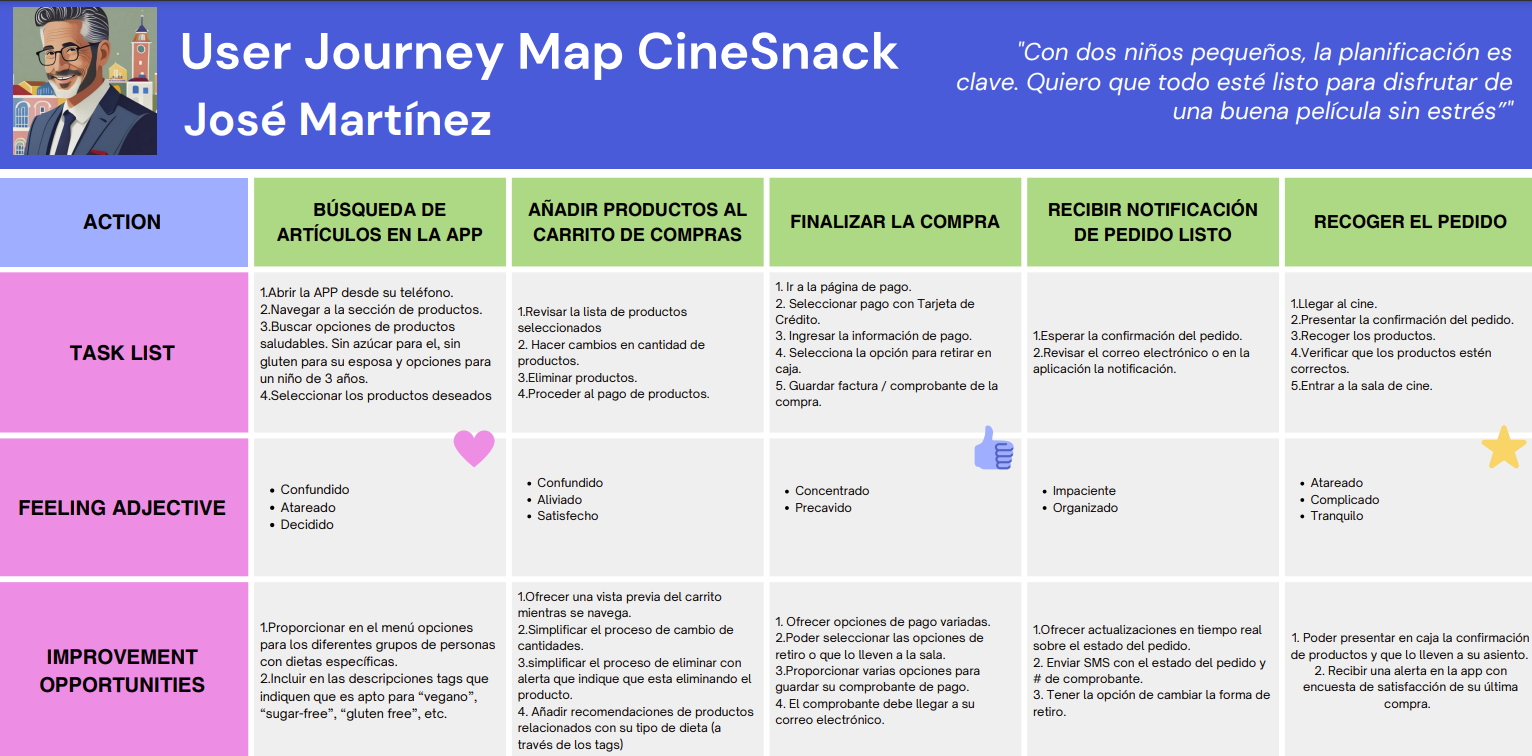
Persona: José Martínez
Problema
José es un gerente de ventas en una empresa de tecnología que necesita poder pedir y pagar los bocadillos de toda la familia de manera anticipada porque quiere seleccionar bocadillos saludables y para niños, además sus hijos se estresan al hacer largas filas.

User journey map
Laura Fernández
- Proporcionar descripciones de productos detalladas
- Agregar filtros y búsquedas
- Reseñas de usuarios de los productos
- Simplificar Carrito de compras
- Múltiples opciones de pago
- Actualizaciones de estado del pedido en tiempo real.
- Notificaciones de pedido.
- FeedBack de usuarios

José Martínez
Proporcionar opciones para los diferentes grupos de personas con dietas específicas.
Incluir en las descripciones tags que indiquen que es apto para una dieta específica.
Añadir recomendaciones de productos relacionados con su tipo de dieta.
Múltiples opciones para obtener el comprobante.
Tener la opción de cambiar la forma de retiro.

Design Process

Investigación de usuarios: resumen
Basado en la investigación de usuarios con perfiles diversos, nuestro enfoque de diseño se centra en facilitar la compra anticipada de bocadillos y mejorar la experiencia en el cine. Implementaremos una plataforma intuitiva que permita ordenar con antelación, recibir notificaciones de pedidos listos, personalizar opciones de snacks y brindar variedad de Snack para personas alérgicas o con alguna dieta específica.
Además, optimizaremos la gestión de inventario para asegurar disponibilidad y minimizar las esperas, garantizando una experiencia cómoda y sin estrés para todos los usuarios.
Diversidad de alimentos
La plataforma debe considerar las necesidades alimentarias específicas de los usuarios para ofrecer una experiencia verdaderamente personalizada y sin exclusión.
Accesibilidad
A pesar de diseñar una interfaz intuitiva, podría haber usuarios con discapacidades que necesiten funcionalidades adicionales, como soporte para lectores de pantalla, controles de voz o ajustes de contraste visual.
Sistemas de notificación
Es esencial permitir configuraciones personalizadas de notificación para adaptarse a las preferencias individuales
Velocidad y rendimiento
Asegurar que la aplicación funcione de manera rápida y eficiente en todos los dispositivos y conexiones a internet
Comenzando
el diseño
Paper wireframes
Digital wireframes
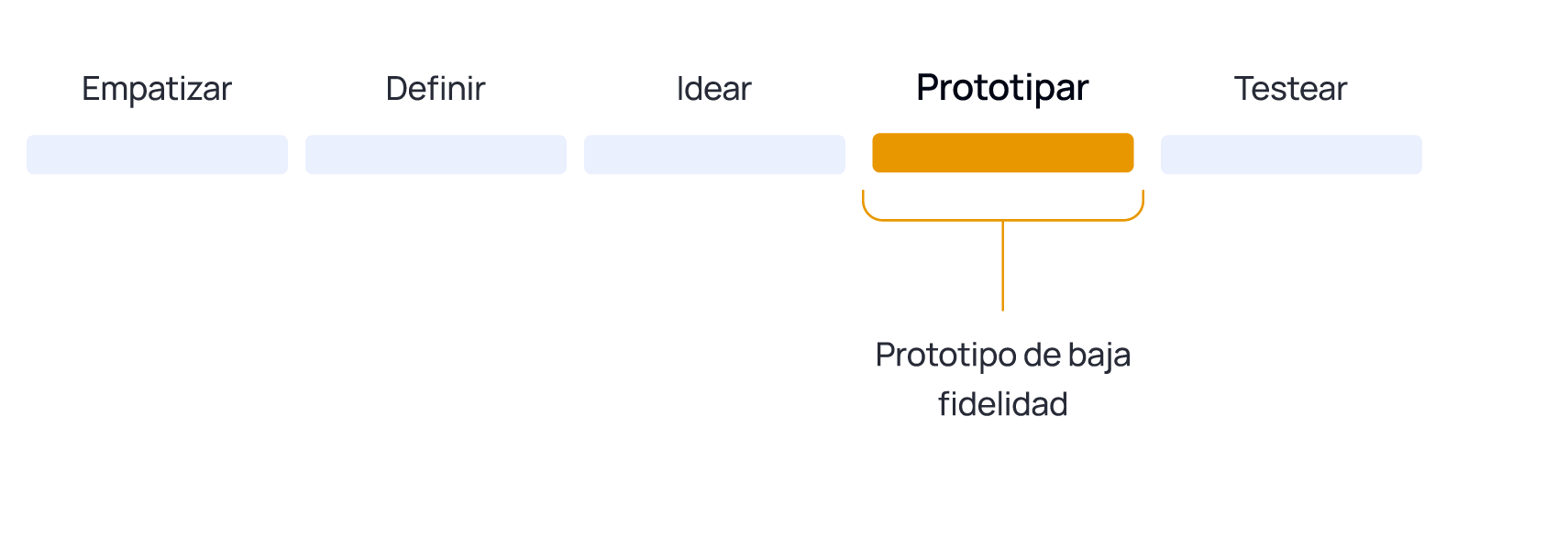
Low-fidelity prototype
Usability studies
Design Process

Paper wireframes
El Wireframe en papel se realizó pensando en agregar las opciones destacadas, que se muestren las preferencias del usuario (según su perfil), y con etiquetas que permitan identificar el tipo de alimento.

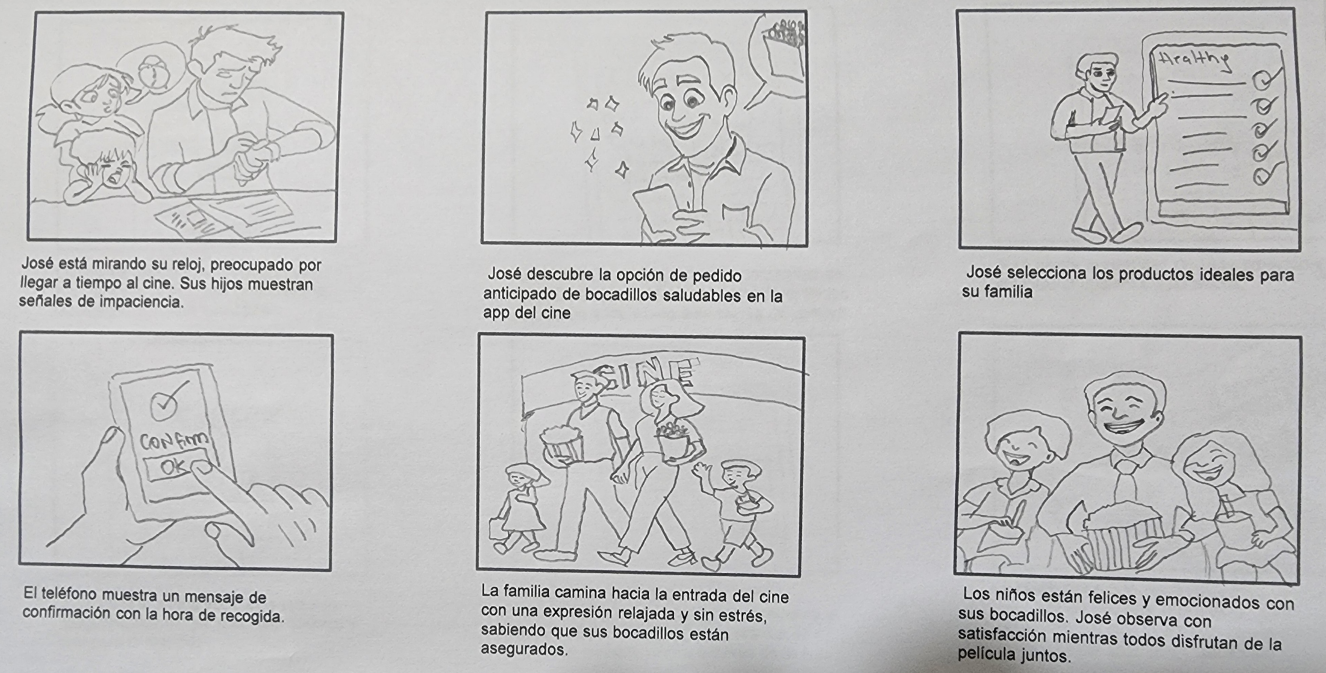
Guion gráfico de panorama general

Escenario: José es un padre muy ocupado con dos hijos que necesita anticipar el pedido de confitería antes de ir al cine porque quiere seleccionar bocadillos saludables para sus niños, además sus hijos se estresan al hacer filas muy largas.
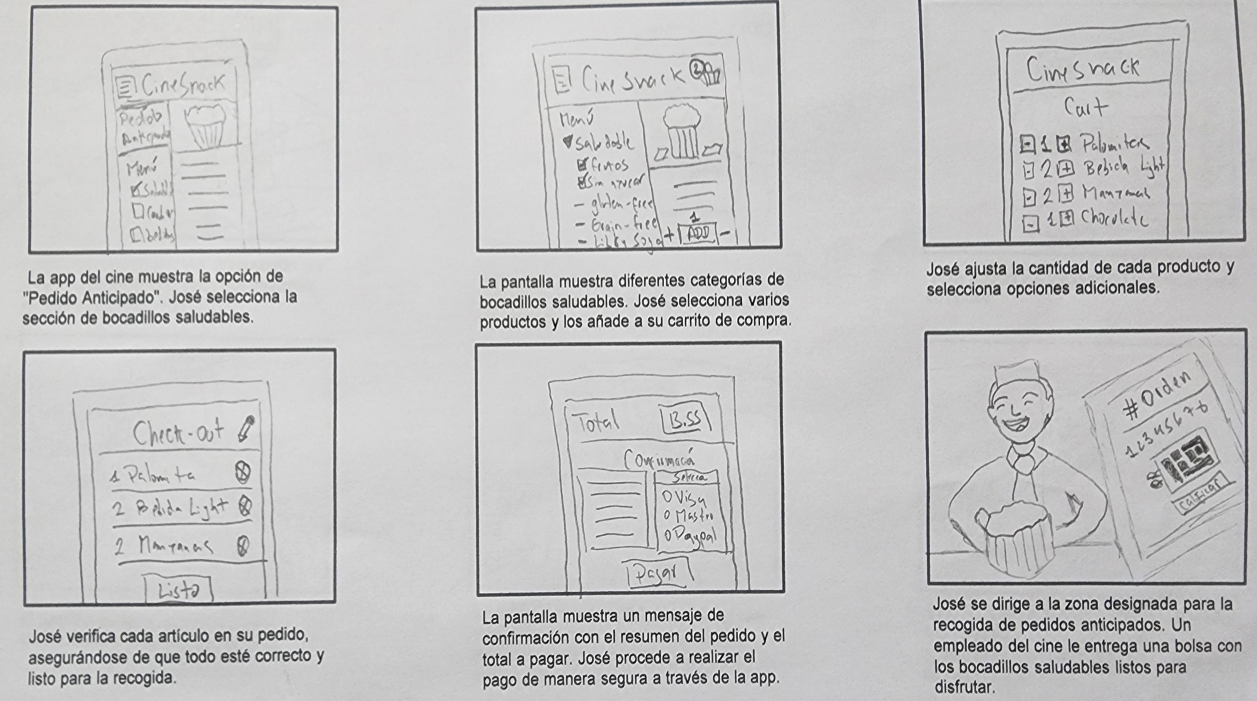
Guion gráfico de primer plano

Escenario: Implementar una plataforma intuitiva que permita ordenar con antelación, recibir notificaciones de pedidos listos, brindar variedad de Snack para personas alérgicas o con alguna dieta especifica, poder retirar o que lleven su pedido a su asiento
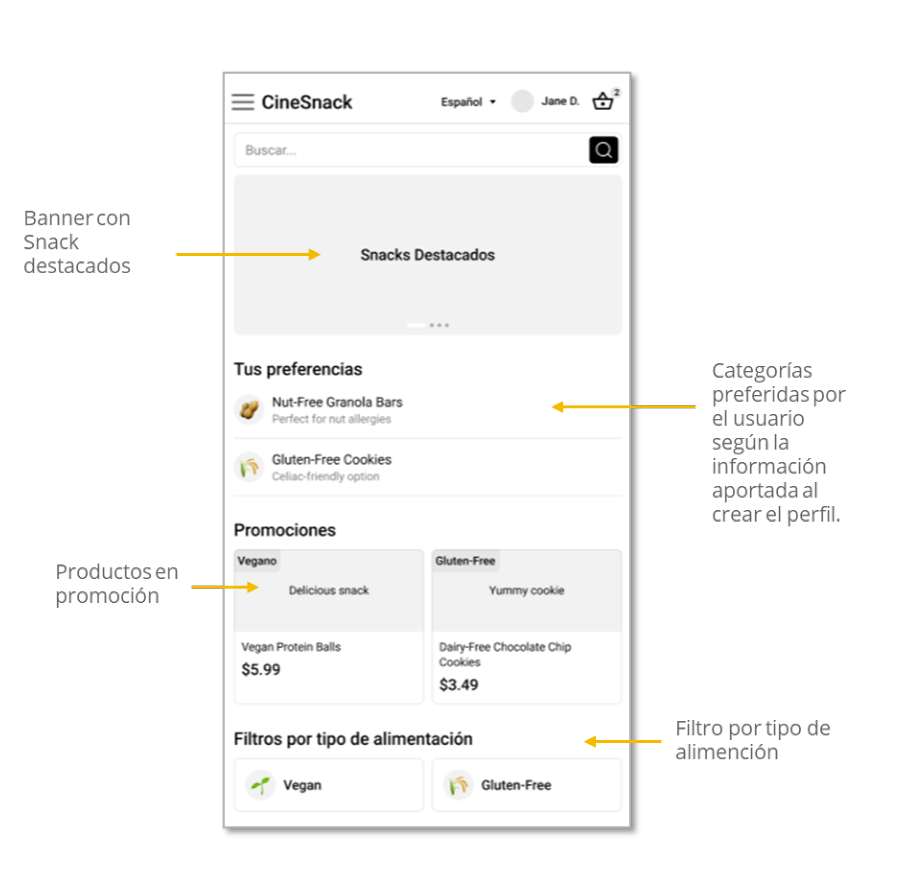
Digital wireframes
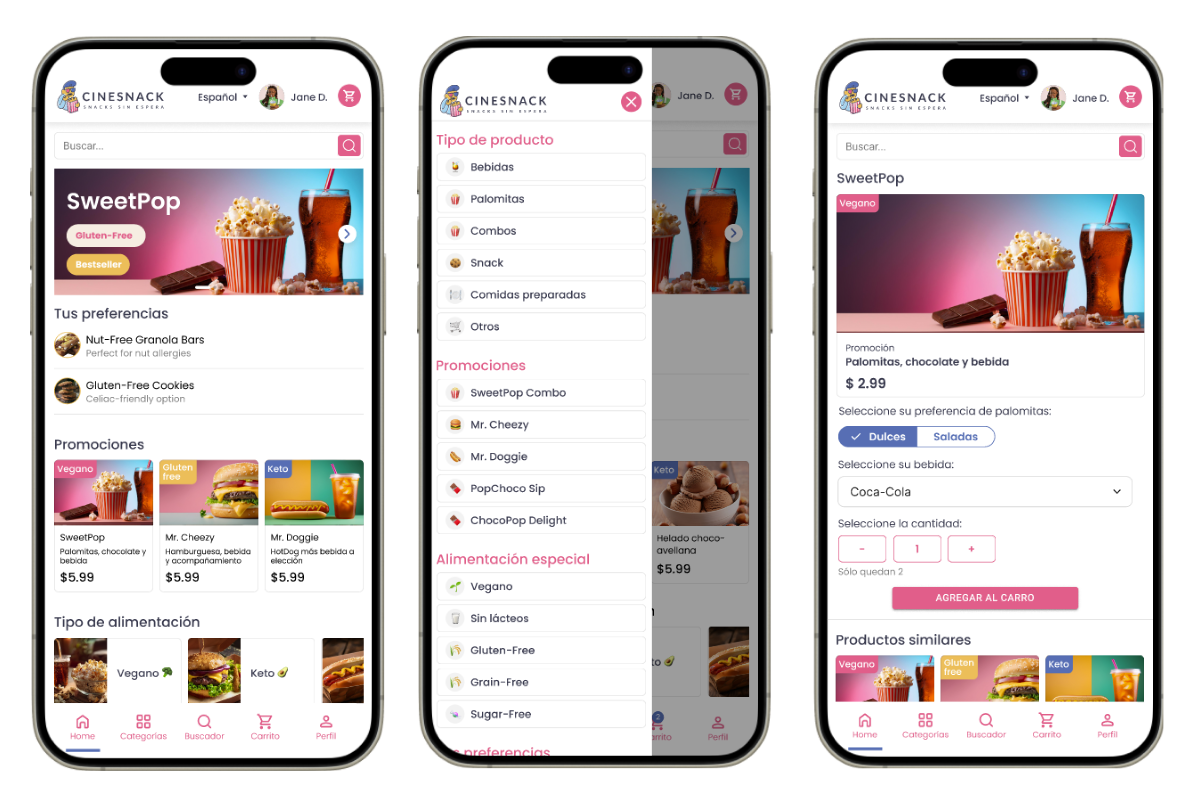
Home Principal:
- Destaca Banner de productos destacados
- Preferencias según usuario
- Promociones
- Filtros por tipo de alimentación

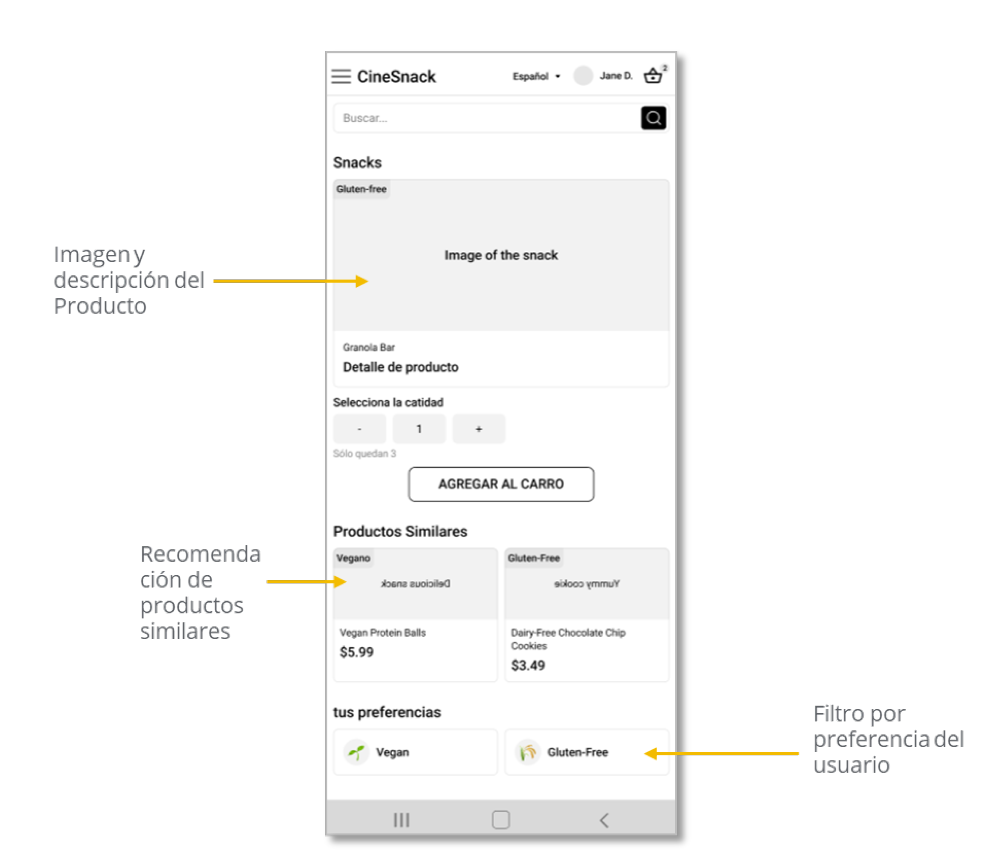
Digital wireframes
Detalle de producto:
- Destaca imagen con detalle del productos
- Recomendación de productos similares (según tipo de alimento)
- Filtros por preferencia del usuario

Design Process


Estudio de
usabilidad (UX)
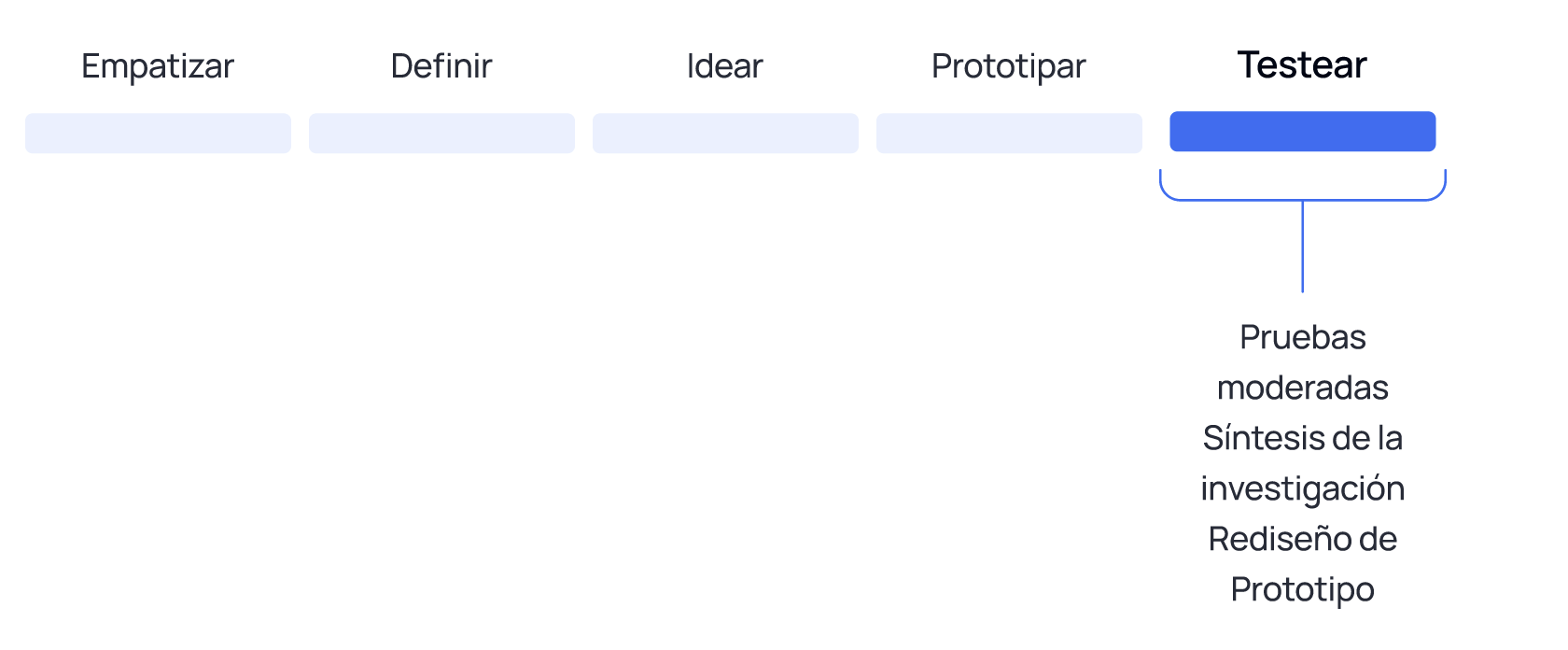
Pruebas moderadas
Síntesis de la investigación
Conclusiones
Design Process

Detalles del estudio
Preguntas de la investigación
- ¿Cuánto tarda un usuario en seleccionar y realizar un pedido en la aplicación?
- ¿Los usuarios pueden pedir con éxito los alimentos que desean?
- ¿Qué podemos aprender de los pasos que siguieron los usuarios para realizar un pedido?
- ¿Hay alguna parte del proceso de pedido en la que los usuarios se queden atascados?
- ¿El proceso de pago es fácil para el cliente?
Participantes
- 5 participantes
- Participantes de entre 18 y 62 años que residen en áreas metropolitanas y suburbanas.
- Los participantes van al cine al menos una vez al mes.
Metodología
- 25-30 minutos
- Chile, remoto
- Estudio de usabilidad no moderado)
- Se pidió a los usuarios que agreguen un producto al carrito de compras y procedieran al pago.
Problemas Principales

Mejoras

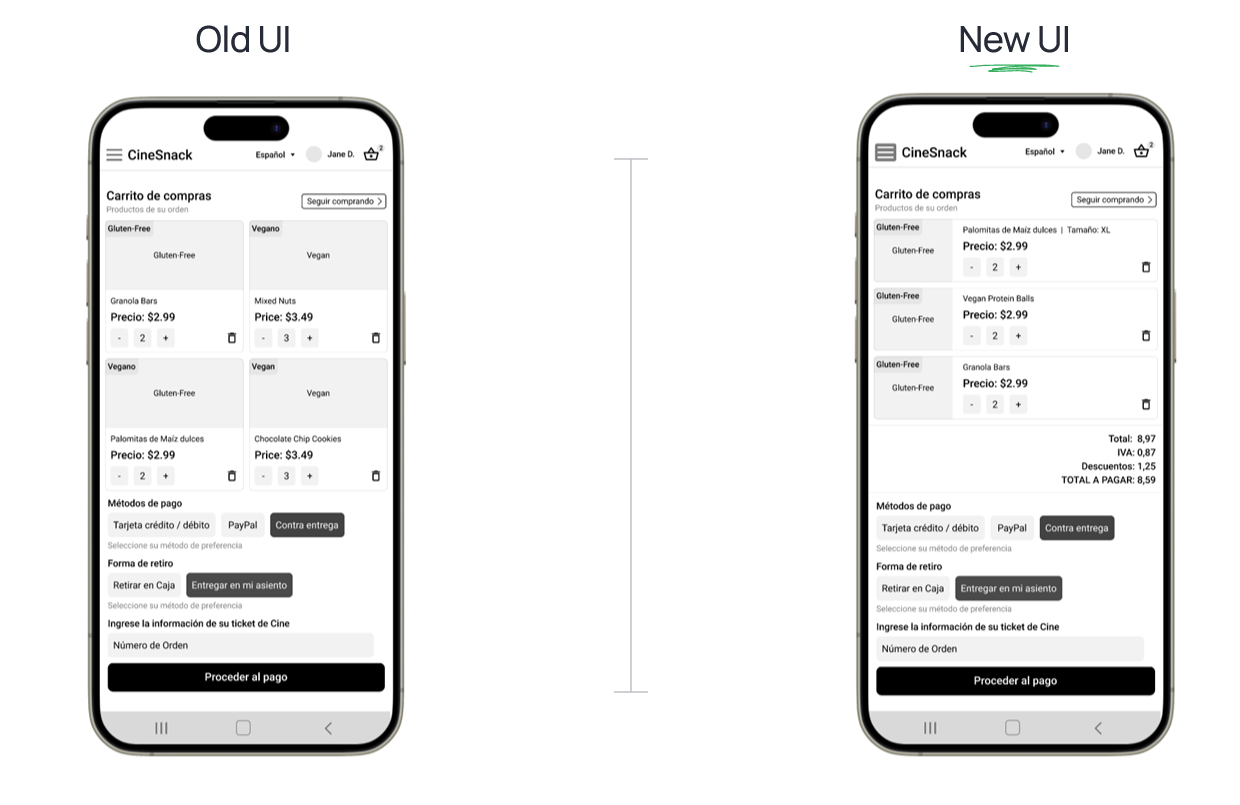
Old User Experience

Conclusiones de la investigación
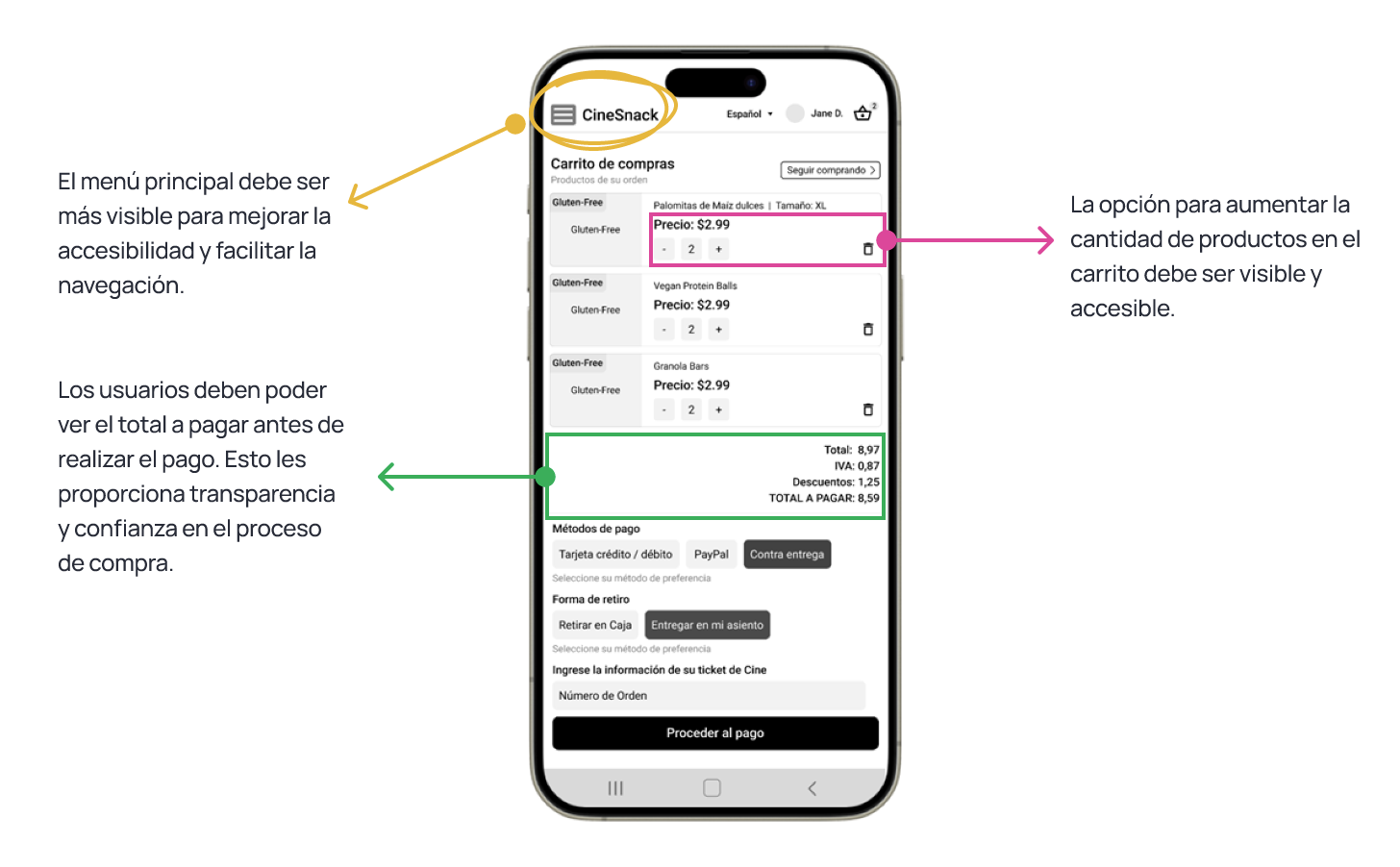
Carrito de Compras y pago
- La transparencia en el total a pagar es fundamental para generar confianza en el usuario.
- Los controles intuitivos para ajustar cantidades y eliminar productos optimizan la experiencia de compra.
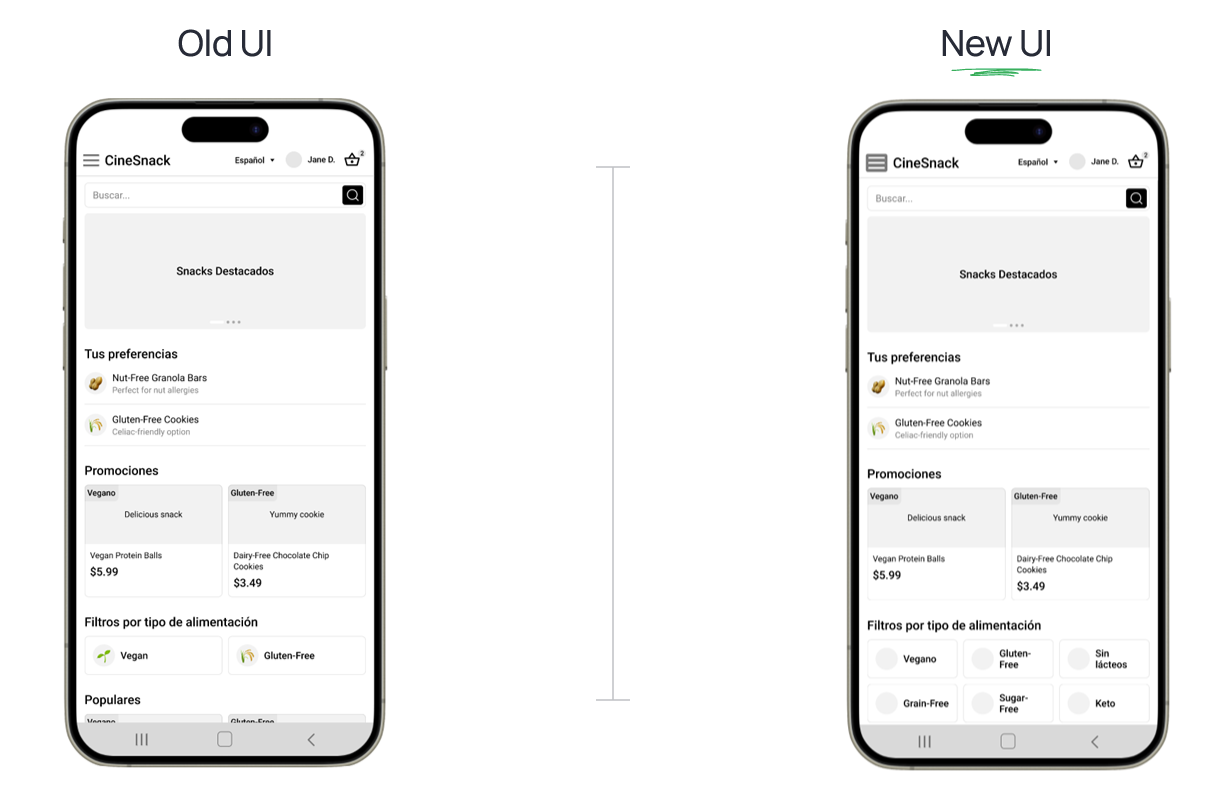
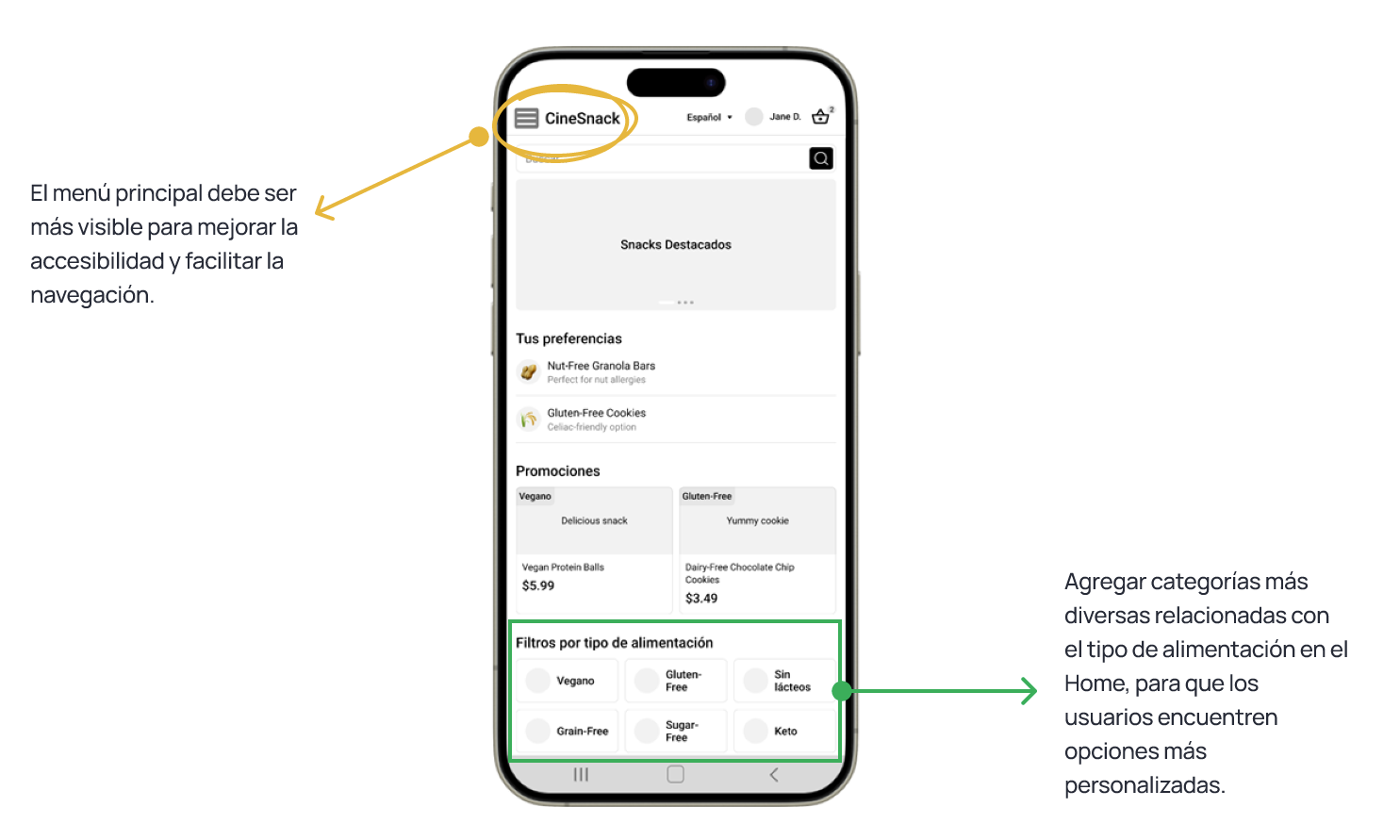
Navegación y Usabilidad
- Aumentar la visibilidad del menú principal facilita la navegación y mejora la accesibilidad.
- Agrupar categorías de manera coherente ayuda a los usuarios a encontrar productos de forma más eficiente.
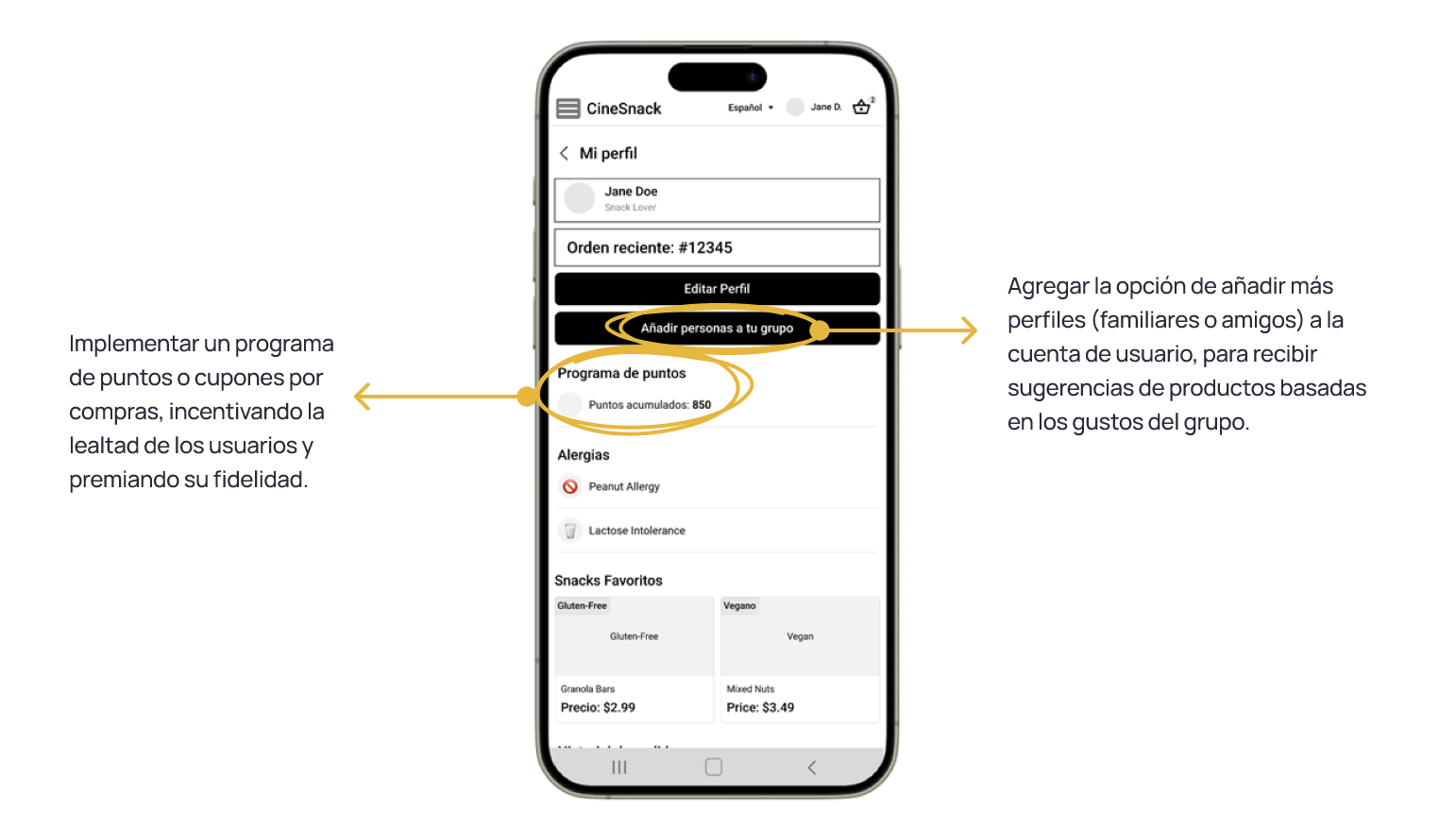
Personalización y Recompensas
- Implementar un programa de puntos fortalece la fidelidad del cliente al incentivarlo.
- Ofrecer recomendaciones basadas en preferencias grupales mejora la relevancia de la experiencia.
Redefinición
del diseño
Mockups
Low fidelity prototype
Accessibility
High fidelity prototype
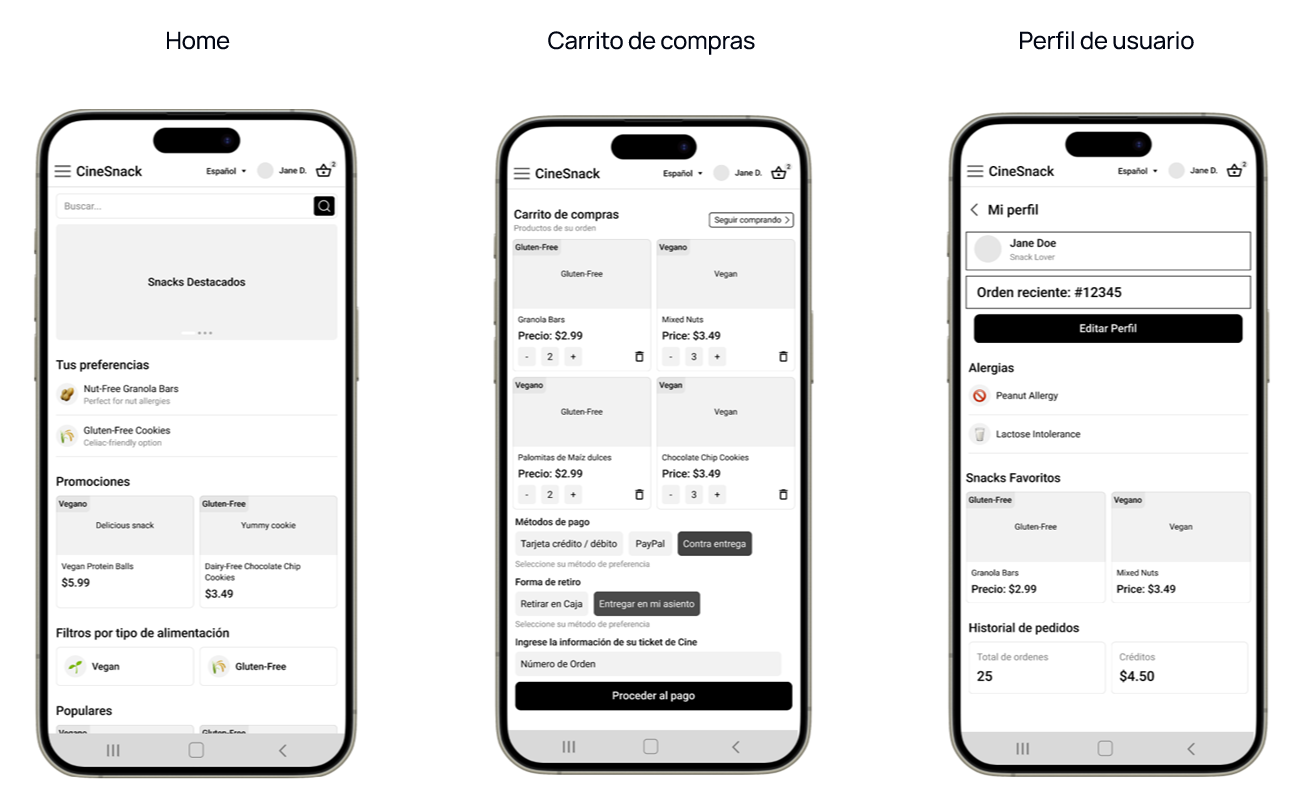
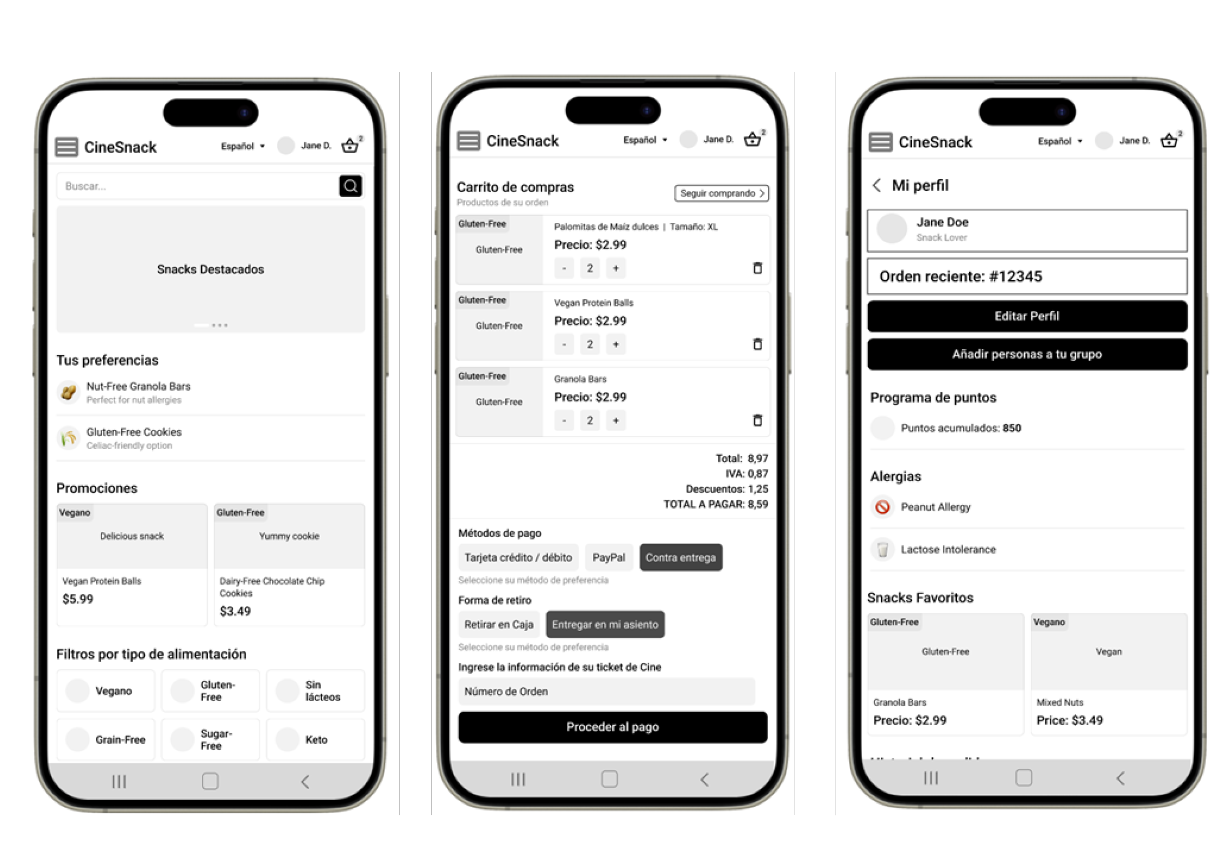
Rediseño: Carrito de compras

Soluciones: Carrito de compras

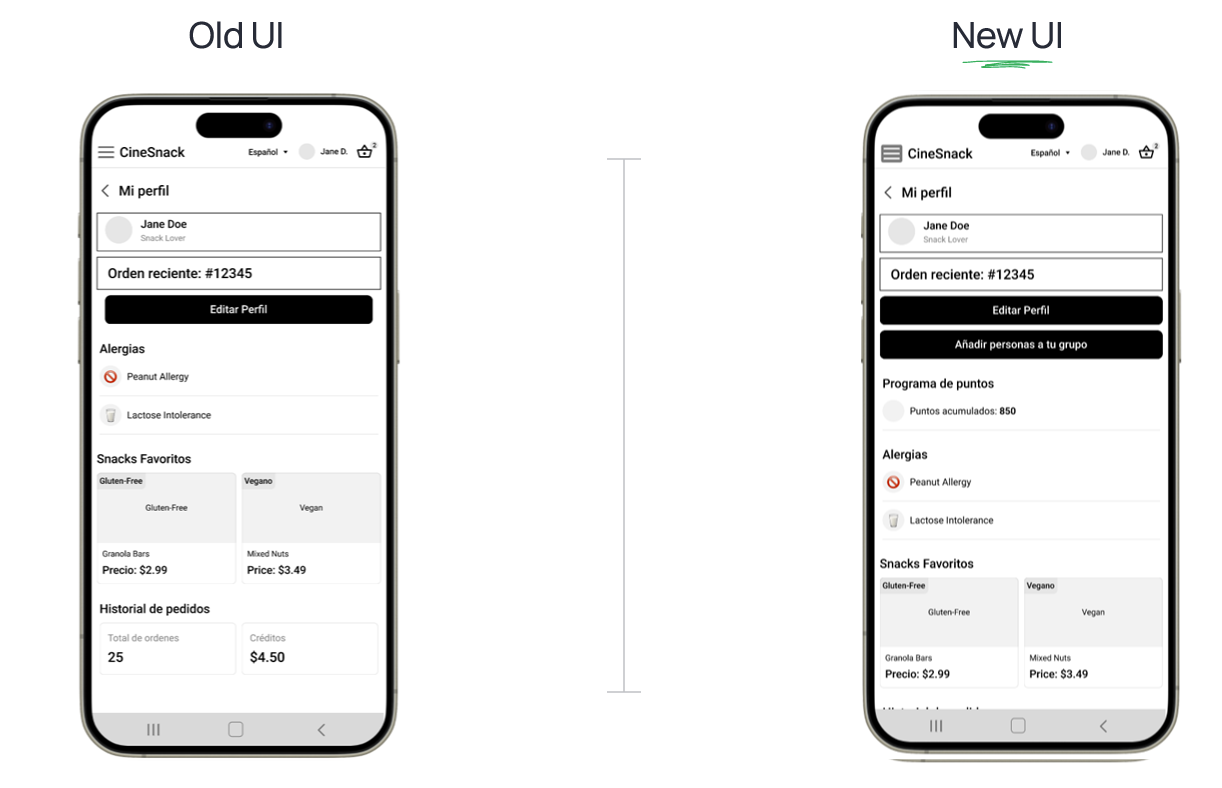
Rediseño: Home

Soluciones: Home

Rediseño: Mi perfil

Soluciones: Mi perfil

Rediseño de Prototipo de baja fidelidad


Mockup Alta fidelidad

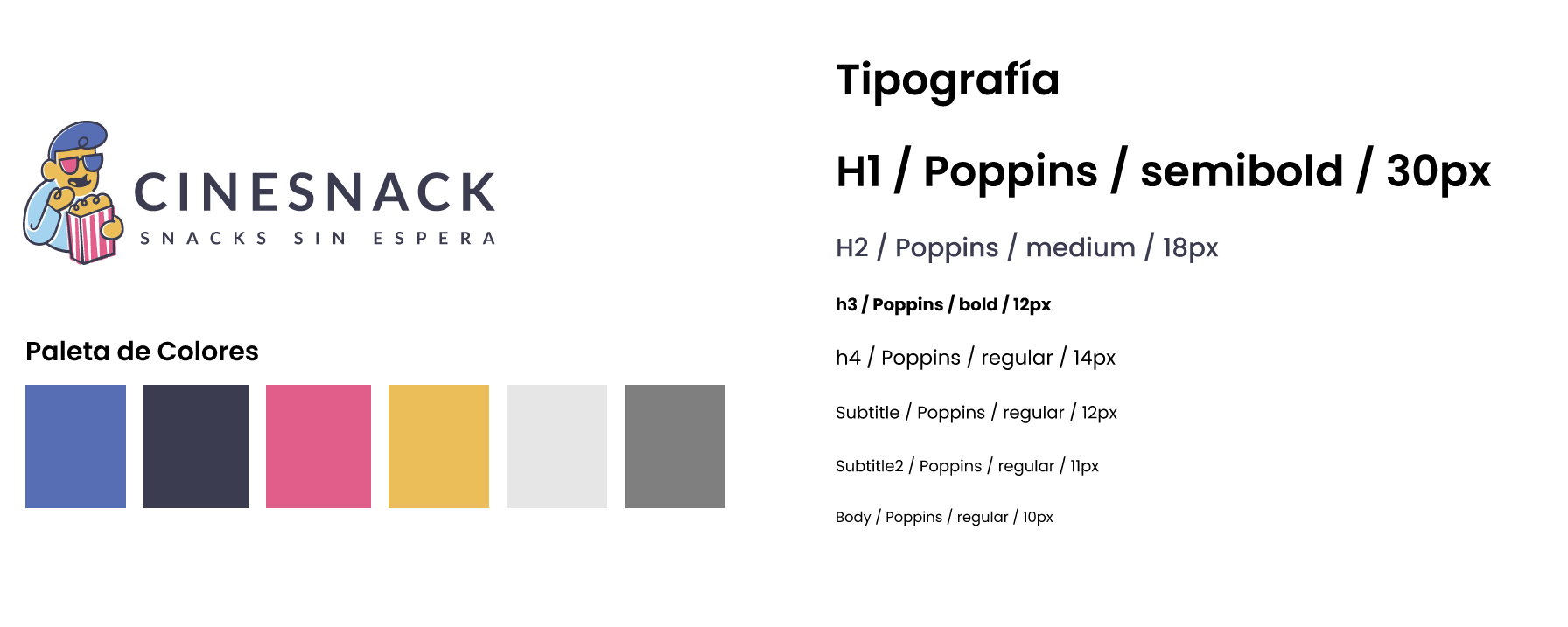
Logo, tipografía y colores

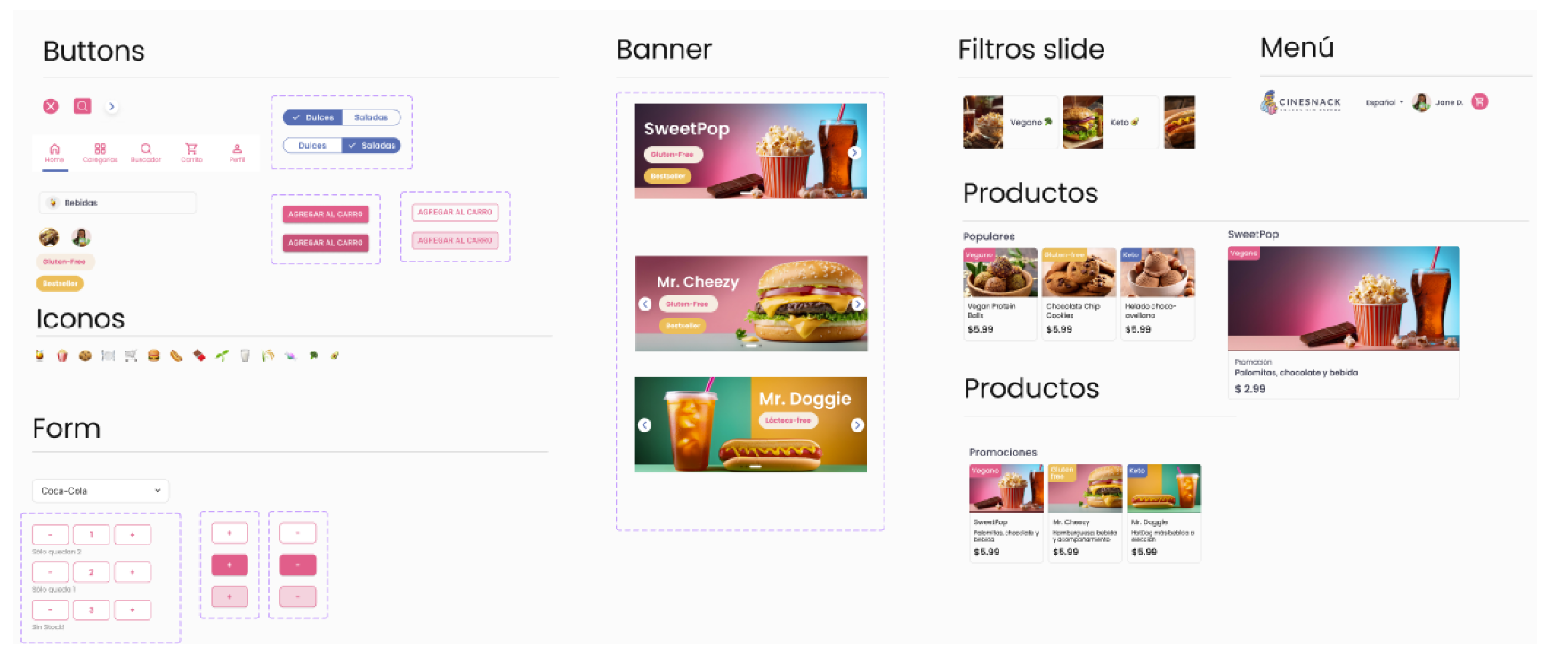
Stickersheet

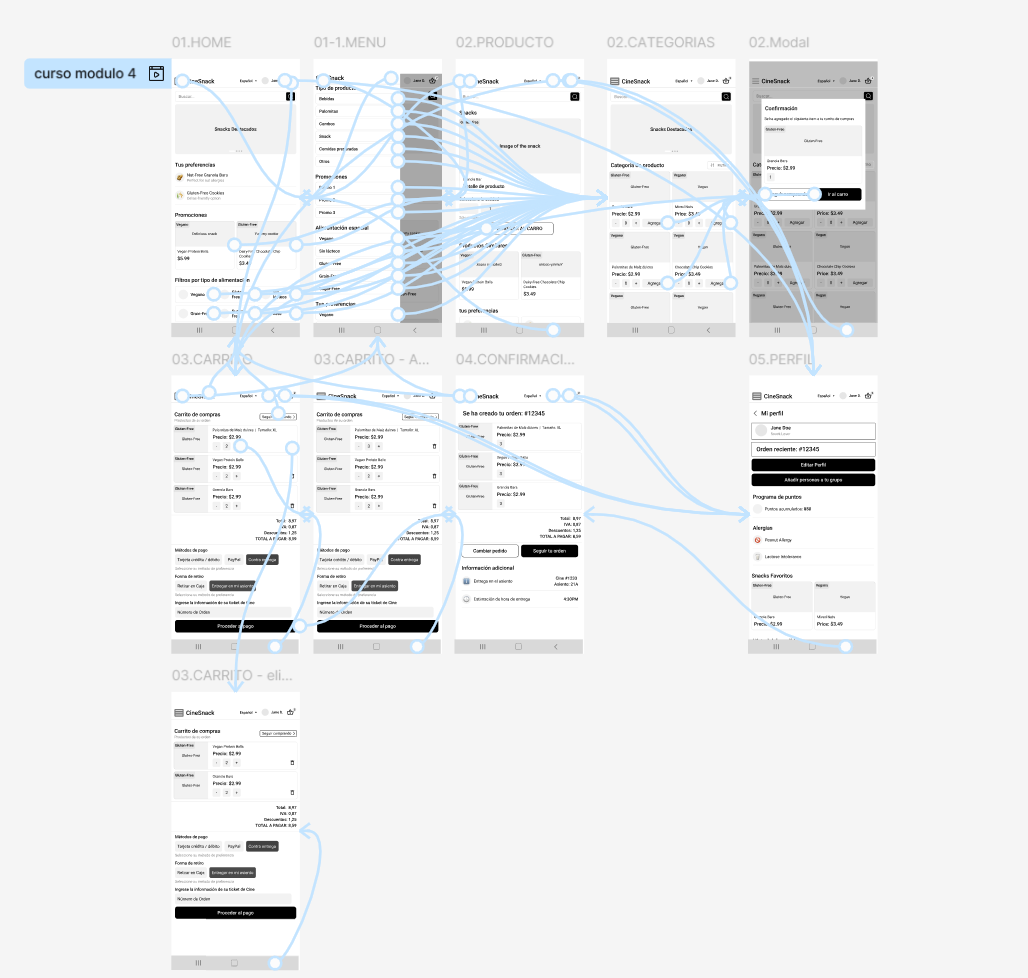
Prototipo de Alta Fidelidad

Estudio de usabilidad de Prototipo Alta Fidelidad: Detalles del estudio
Preguntas de la investigación
- ¿Cuánto tarda un usuario en seleccionar y realizar un pedido en la aplicación?
- ¿Los usuarios pueden pedir con éxito los alimentos que desean?
- ¿Qué podemos aprender de los pasos que siguieron los usuarios para realizar un pedido?
- ¿Hay alguna parte del proceso de pedido en la que los usuarios se queden atascados?
- ¿El proceso de pago es fácil para el cliente?
Participantes
- 5 participantes
- Participantes de entre 18 y 62 años que residen en áreas metropolitanas y suburbanas.
- Los participantes van al cine al menos una vez al mes.
Metodología
- 25-30 minutos
- Chile, remoto
- Estudio de usabilidad no moderado)
- Se pidió a los usuarios que agreguen un producto al carrito de compras y procedieran al pago.
Conclusiones del estudio
1. Menú de categorías
Diversidad de íconos en tipos de alimentación:
Los usuarios mencionaron que los íconos actuales de los tipos de alimentación generan confusión, ya que algunos utilizan el mismo diseño. Se sugiere utilizar íconos distintivos para cada categoría (como vegetariano, sin gluten, vegano, entre otros), lo que permitirá una identificación más clara y rápida de las opciones disponibles.
2. Carrito de compras
Entrega en asiento:
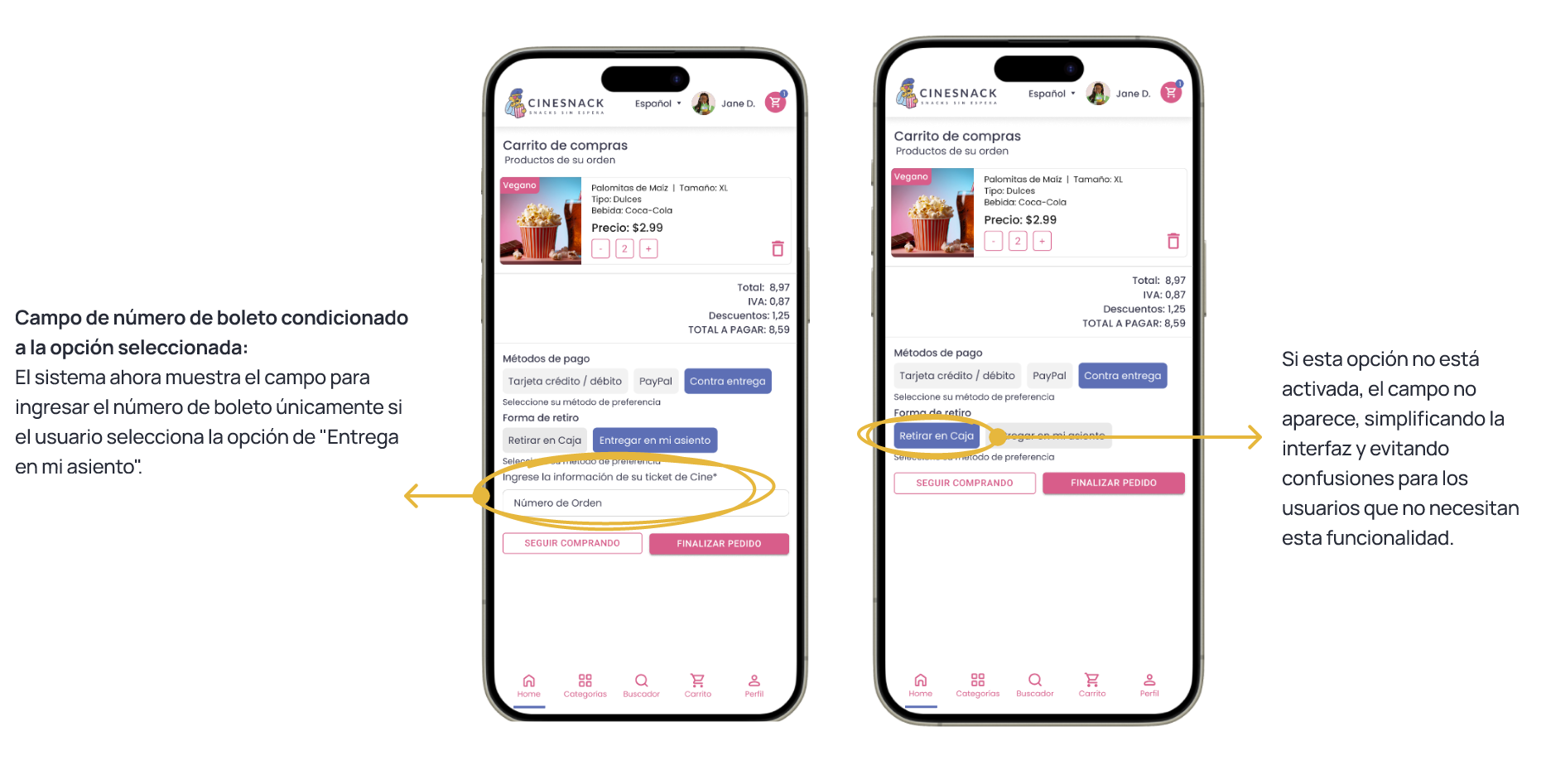
Los usuarios consideran importante que, al seleccionar la opción de entrega en su asiento, puedan ingresar el número de su boleto para facilitar la localización en la sala. Sin embargo, recalcan que este campo no debería aparecer si no seleccionan esta opción.
Proceso de pago con tarjeta de crédito:
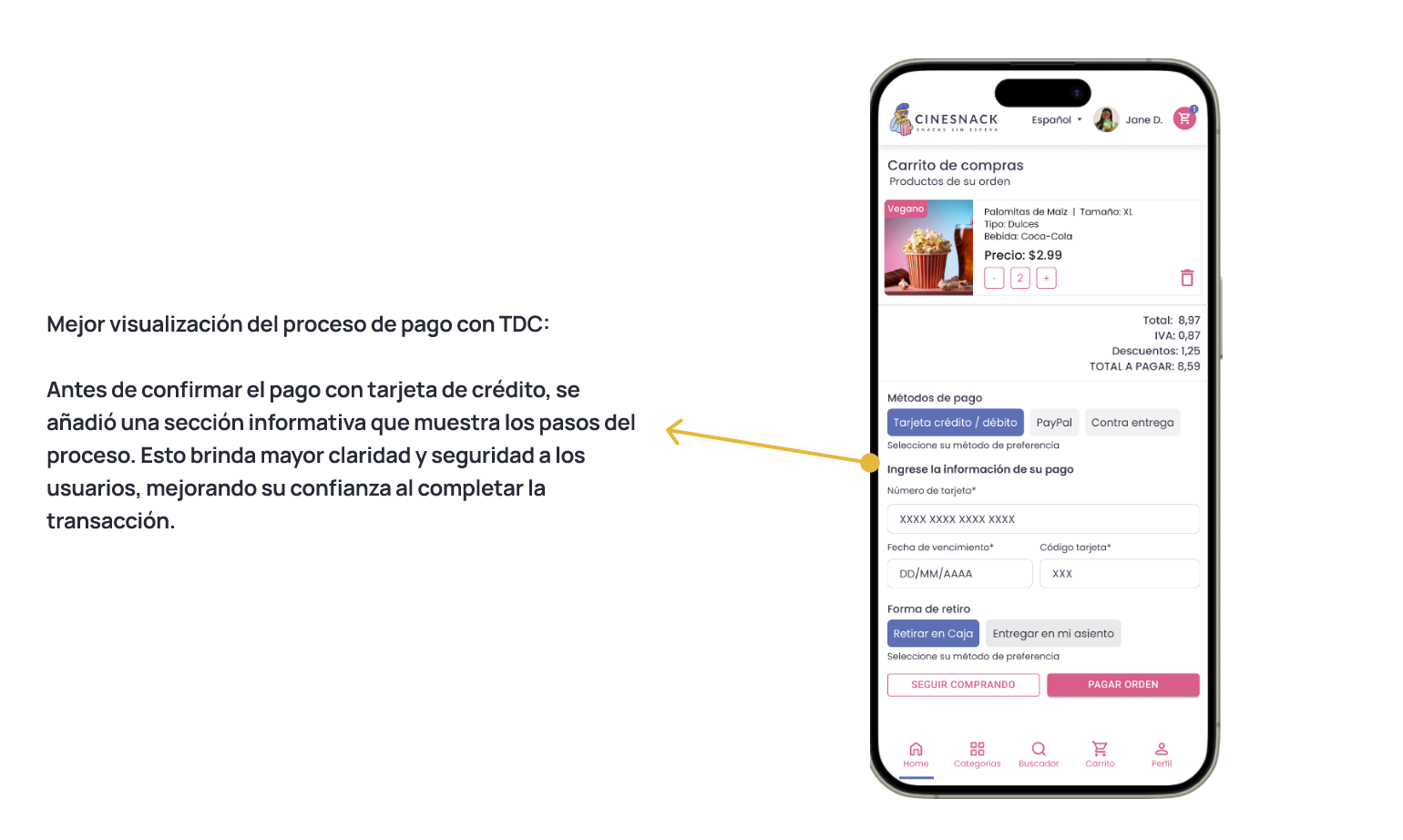
Algunos participantes expresaron interés en visualizar de manera más clara el flujo de pago con tarjeta de crédito (TDC). Se recomienda incluir una vista previa o descripción sencilla de los pasos antes de proceder al pago.
Texto del botón para pago contra entrega:
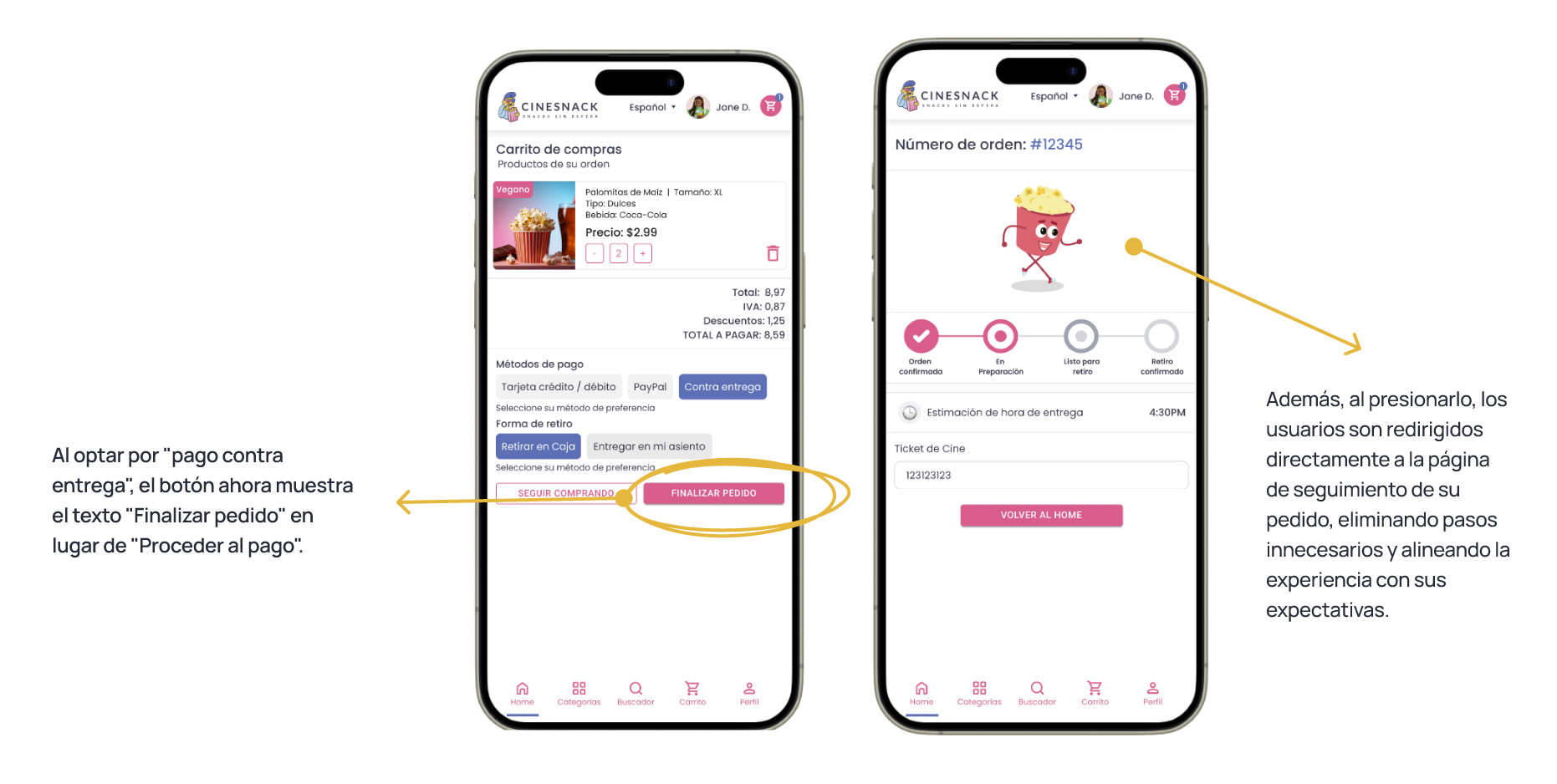
Al seleccionar «pago contra entrega», el botón actual («Proceder al pago») no refleja la acción deseada. Los usuarios sugieren modificarlo por un texto más acorde, como «Finalizar pedido», que además los lleve directamente a la página de seguimiento de su orden, eliminando pasos intermedios innecesarios.
Soluciones aplicadas según los hallazgos del estudio de usabilidad
1. Menú de categorías:
2. Carrito de compras:
Entrega en asiento con personalización opcional

3. Carrito de compras:
Mejor visualización del proceso de pago con TDC

4. Carrito de compras:
Ajuste del botón para pago contra entrega


Proyecto CineSnack